| メニュー |
|
||||||||||||||||||
|
|
||||||||||||||||||
|
||||||||||||||||||
|
|
||||||||||||||||||
| スポンサーリンク | ||||||||||||||||||
| 自動選択ツールで作成した選択範囲のレイヤー間の移動について |
Photofiltre Studioでは「自動選択ツール」を使用して
作成した選択範囲をレイヤー間で移動させることができます。
以下に手順を追って解説していきます。
 |
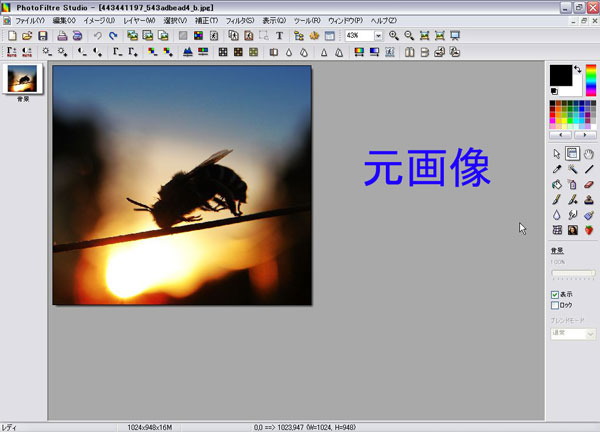
①元画像です。これを元に解説していきます。 |
 |
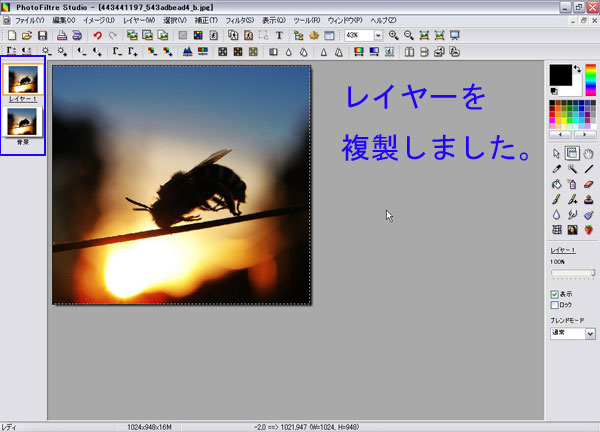
②レイヤーを複製しました。 |
 |
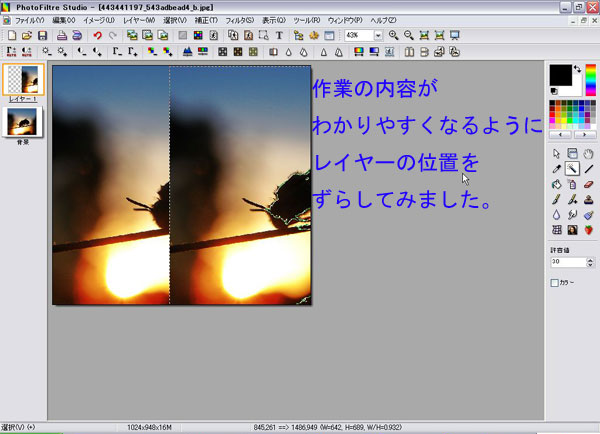
③ここで作業手順がわかりやすくなるようレイヤーを半分ずらしてみました。 わかりにくいかもしれませんが、「レイヤー1(上のレイヤー)」で 自動選択ツールを使って選択範囲を作成しています。 |
 |
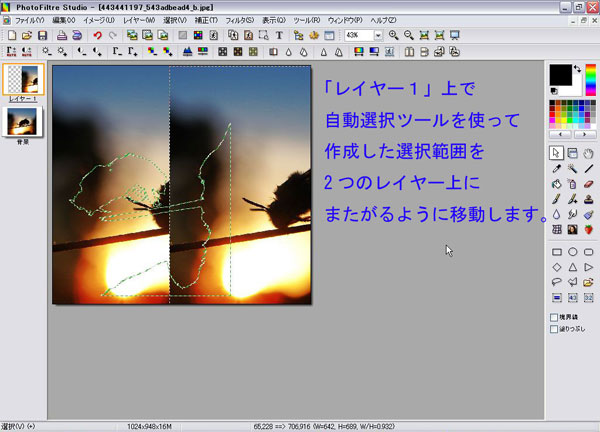
④「レイヤー1」上で作成した選択範囲を画像の中心に移動していきます。 選択範囲は2つのレイヤー上にまたがっています。 |
 |
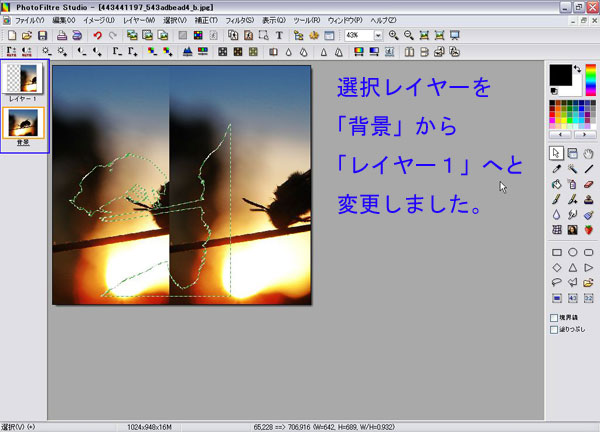
⑤左のアイコンがを見ていただければわかると思いますが、選択しているレイヤーを 「レイヤー1(上のレイヤー)」から「背景(下のレイヤー)」へと変更しました。 |
 |
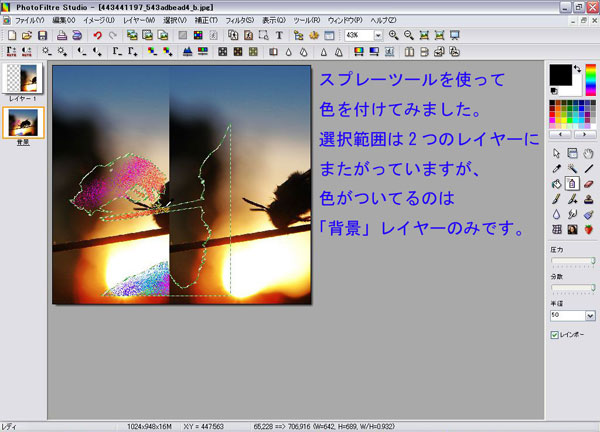
⑥スプレーツールで画像に色を付けてみました。選択範囲は2つのレイヤーにまたがっていますが、 色がついているのは「背景」部分にあたる左の画像(下のレイヤー)のみとなっています。 |
| ≫ひとつ前のページに戻る | ||||||||||||
| ≫HOMEへ戻る | ||||||||||||
|
|
||||||||||||
|
||||||||||||
|
|
||||||||||||
|
|
| スポンサーリンク |